CSS Minifier
Minify our CSS code, for lesser processing and quicker loading in the browser.
How to use this CSS Minifier Tool?
Online CSS Minifier Example
Below is an example of the original CSS Minifier and the result.
Original CSS Minifier Example
p.italic {
font-family : "Open Sans Italic";
font-size : 20px;
text-align : left;
padding-left : 20px;
padding-top : 10px;
color : #4b4949;
}
.runningtxtlogin {
color : #525252;
font-size : 24px;
font-weight : 300;
letter-spacing : 0.3px;
line-height : 30px;
padding : 15px 0 5px;
text-align : left;
}
.lu2 {
color : #525252;
font-family : 'ZohoPuvi', sans-serif;
font-size : 15px;
letter-spacing : 0.5px;
line-height : 30px;
padding : 15px 0 5px;
text-align : left;
list-style : disc inside none;
}
And an example of how the online CSS Minifier works.
CSS Minifier Result
p.italic{font-family:"Open Sans Italic";font-size:20px;text-align:left;padding-left:20px;padding-top:10px;color:#4b4949;}.runningtxtlogin{color:#525252;font-size:24px;font-weight:300;letter-spacing:0.3px;line-height:30px;padding:15px 0 5px;text-align:left;}.lu2{color:#525252;font-family:'ZohoPuvi',sans-serif;font-size:15px;letter-spacing:0.5px;line-height:30px;padding:15px 0 5px;text-align:left;list-style:disc inside none;}
How to use Yttags's CSS Minifier?
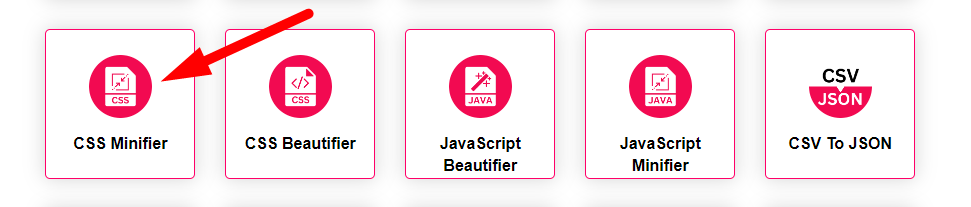
- Step 1: Select the Tool

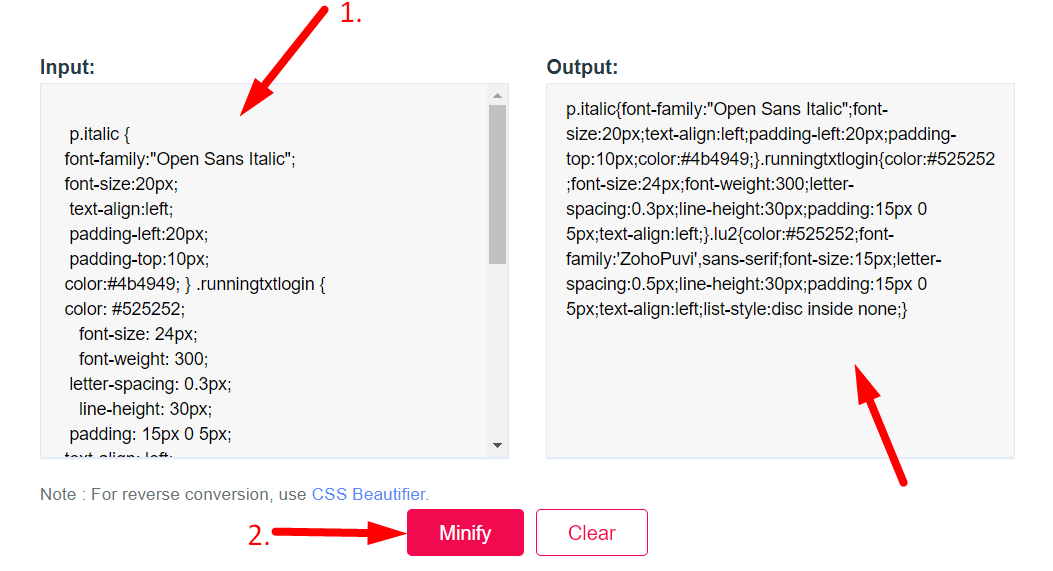
- Step 2: paste your CSS text into the textbox And Press The Minify Button And Check Your CSS Minifier Result

If you want to link to Css Minifier page, please use the codes provided below!

FAQs for CSS Minifier
What is a CSS Minifier?
A CSS minifier is a tool that reduces the file size of CSS code by removing unnecessary characters, whitespace, and comments, optimizing the code for faster web page loading.
Why use CSS Minifier?
Using a CSS minifier helps improve web page performance by reducing the size of CSS files, leading to faster loading times and improved user experience.
Is it good to Minify CSS?
Yes, minifying CSS is recommended as it helps optimize web page performance by reducing file size, resulting in faster loading times and improved overall user experience.
Does minify affect SEO?
Minifying doesn't directly impact SEO, but it can indirectly improve page speed, which is a ranking factor. Faster loading times from minified files can lead to better user experience and potentially positively influence SEO rankings.
Should I minify my website?
Yes, minifying your website's HTML, CSS, and JavaScript files is generally a good practice as it enhances page speed, reduces loading times, and improves user experience.