Gradient Background Generator
This is a free online Gradient Background Generator tool for creating gradients in pure CSS code. You can use the generated online gradients for your cards, website, images, blogs, emails, profile pictures, or many more.
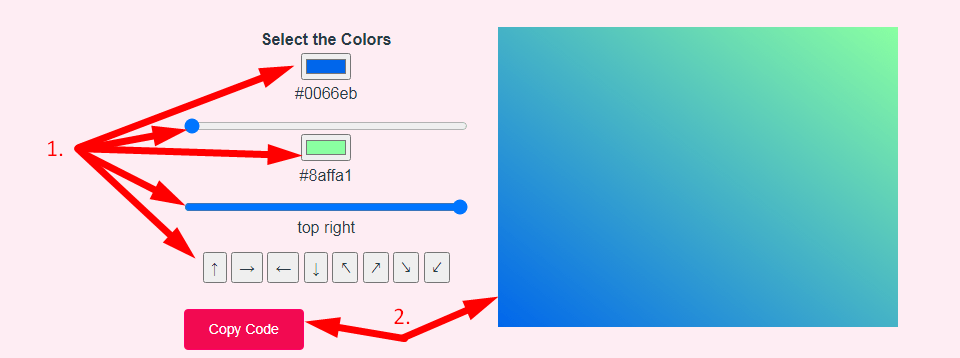
Copy Code
How to use this Gradient Background Generator Tool?
How to use Yttags's Gradient Background Generator?
- Step 1: Select the Tool

- Step 2: Enter The Following Options And Check Your Gradient Background Generator Result

Online Gradient Generator interface to generate cross browser CSS gradient code as well as Android gradient code. generator produce linear, radial, elliptical and conial gradients that can be used in your web page design or android apps. find some tips and code sample to generate gradient and many more.
If you want to link to Gradient Background Generator page, please use the codes provided below!

FAQs for Gradient Background Generator
What is a Gradient Background Generator?
A Gradient Background Generator is a tool or software that creates visually appealing backgrounds by blending two or more colors in a gradual transition, allowing users to customize and generate gradient patterns for use in design, websites, or digital art.
How many Colours can you pick for a gradient background?
To create the most basic type of gradient, all you need is to specify two colors. These are called color stops. You must have at least two, but you can have as many as you want.
Why is gradient tool used?
The Gradient tool is a fast way to create gradual changes of color and light across an image. You can use different types of gradients to blend with or overlay other images to create cool backdrops for logo designs, poster art, stylized profile photos, and more.
How do you make the best gradient?
But how can you create the perfect gradient? The first thing to do is to look at the color wheel. It gives you a plethora of ideas, but almost always the most effective option is to pair neighboring colors. As you go down the wheel, you can notice how colors that stand next to each other represent a natural transition.
What is the difference between gradient and color?
A gradient is a design element made up of colors that gradually fade into one another. Also known as “color progressions” or “color ramps,” gradients either consist of many shades of the same color, or multiple colors that blend from one to the other.