HTML Image SRC Generator
If you have a list of Image URLs and list of alt or title keywords, so you can easily convert those Image URLs to HTML Image SRC with keywords using this Online HTML Image SRC Generator In Bulk For Free!.
Convert URL to HTML Image URLs with alt or title keywords
Free tool, Generate a Image Link To SRC in bulk & No need to login & signup.
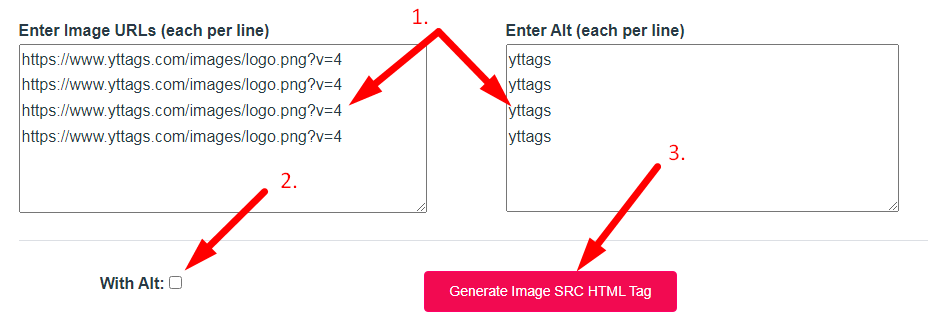
Enter Image URLs (each per line)
Enter Alt (each per line)
With Alt:
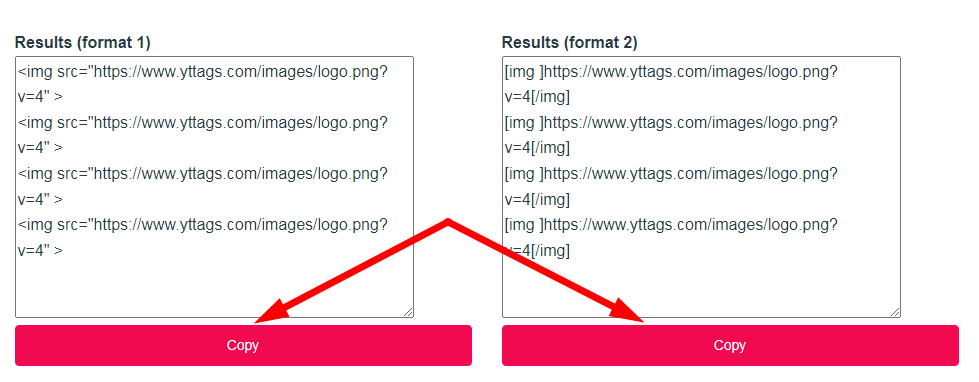
Results (format 1)
Results (format 2)
How to use this HTML Image SRC Generator Tool?
How to use Yttags's HTML Image SRC Generator?
- Step 1: Select the Tool

- Step 2: Enter Image URLs And Enter Alt & With Alt Button And Click On Generate Image SRC HTML Tag Button

- Step 3: Check Your HTML Image SRC Generator Result

If you want to link to Html Image Src Generator page, please use the codes provided below!

FAQs for HTML Image SRC Generator
What is HTML Image SRC Generator?
An HTML Image SRC Generator is a tool or software that helps users create the HTML code needed to display an image on a webpage by generating the appropriate "src" attribute with the image file's URL.
How to generate a URL?
To generate a URL, combine a protocol (e.g., "http://" or "https://") with a domain name or IP address and optional path or query parameters, like this:
Example:
```python
url = "https://www.example.com/page?param=value"
```
This creates a URL pointing to "https://www.example.com/page" with a query parameter "param" set to "value."
How does HTML img src work?
HTML `img` src (source) specifies the URL of an image file, allowing the browser to retrieve and display that image within the webpage.
How do I link an image to a URL?
To link an image to a URL in HTML, wrap the `![]() ` tag with an `` tag and set the "href" attribute of the `` tag to the desired URL.
` tag with an `` tag and set the "href" attribute of the `` tag to the desired URL.
How do you click an image in HTML?
To make an image clickable in HTML, enclose it within an `` (anchor) tag and set the "href" attribute of the `` tag to the desired URL or action.