JSON Formatter
The JSON Formatter and Validator helps in formatting JSON data.
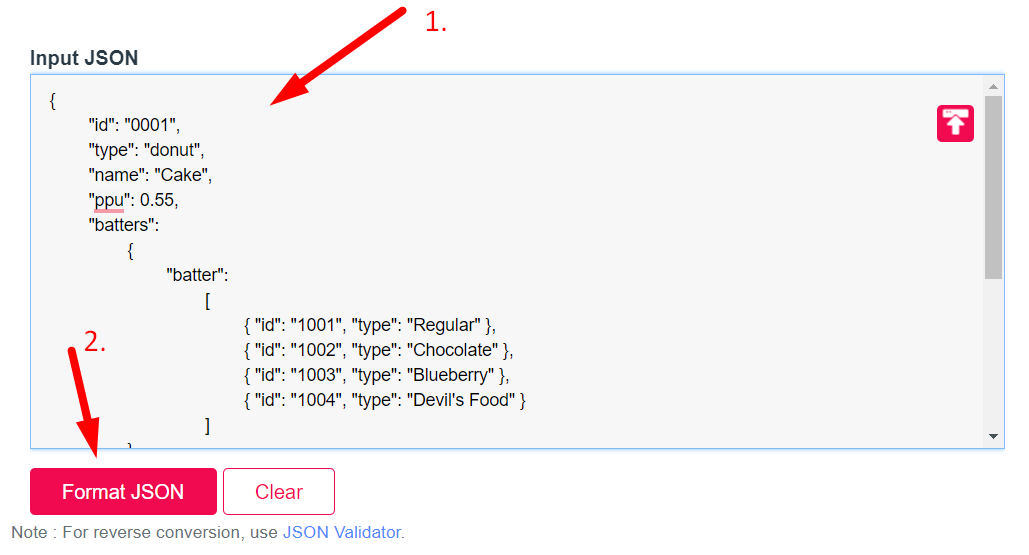
Input JSON
How to use this JSON Formatter Tool?
Online JSON Formatter Example
Below is an example of the original JSON Formatter and the result.
Original JSON Formatter Example
{
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 0.55,
"batters":
{
"batter":
[
{ "id": "1001", "type": "Regular" },
{ "id": "1002", "type": "Chocolate" },
{ "id": "1003", "type": "Blueberry" },
{ "id": "1004", "type": "Devil's Food" }
]
},
"topping":
[
{ "id": "5001", "type": "None" },
{ "id": "5002", "type": "Glazed" },
{ "id": "5005", "type": "Sugar" },
{ "id": "5007", "type": "Powdered Sugar" },
{ "id": "5006", "type": "Chocolate with Sprinkles" },
{ "id": "5003", "type": "Chocolate" },
{ "id": "5004", "type": "Maple" }
]
}
And an example of how the online JSON Formatter works.
JSON Formatter Result
{
"id": "0001",
"type": "donut",
"name": "Cake",
"ppu": 0.55,
"batters": {
"batter": [
{
"id": "1001",
"type": "Regular"
},
{
"id": "1002",
"type": "Chocolate"
},
{
"id": "1003",
"type": "Blueberry"
},
{
"id": "1004",
"type": "Devil's Food"
}
]
},
"topping": [
{
"id": "5001",
"type": "None"
},
{
"id": "5002",
"type": "Glazed"
},
{
"id": "5005",
"type": "Sugar"
},
{
"id": "5007",
"type": "Powdered Sugar"
},
{
"id": "5006",
"type": "Chocolate with Sprinkles"
},
{
"id": "5003",
"type": "Chocolate"
},
{
"id": "5004",
"type": "Maple"
}
]
}
How to use Yttags's JSON Formatter?
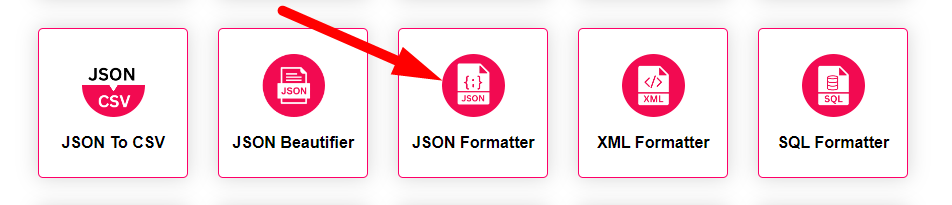
- Step 1: Select the Tool

- Step 2: paste your JSON text into the textbox And Press The Format JSON Button And Check Your JSON Formatter Result

If you want to link to Json Formatter page, please use the codes provided below!

FAQs for JSON Formatter
Can i pass my JSON data in the url?
Yes, you can pass JSON data in a URL by encoding it and appending it as a query parameter or part of the URL path, but this approach has limitations on data size and security.
Why format and validate JSON?
Formatting JSON improves readability, making it easier for humans to understand. Validating JSON ensures it adheres to the correct structure, preventing errors when parsing or using the data.
How to format JSON Online?
You can format JSON online by using various JSON formatting tools available on websites, such as JSONLint or Online JSON Formatter. Just paste your JSON data, and these tools will automatically format it for you.
Why format JSON online?
Formatting JSON online enhances its readability and structure, making it easier to comprehend and work with during development, sharing, or debugging.
How does the JSON formatter and validator works?
JSON formatter and validator tools work by analyzing the structure of the JSON data, adding appropriate indentation and line breaks for formatting, and checking if the JSON adheres to the correct syntax and schema for validation.