Random Color Generator
Generate hexadecimal color codes using true randomness, originating from atmospheric noise.
The color generator can be used for a variety of uses from web development to painting.
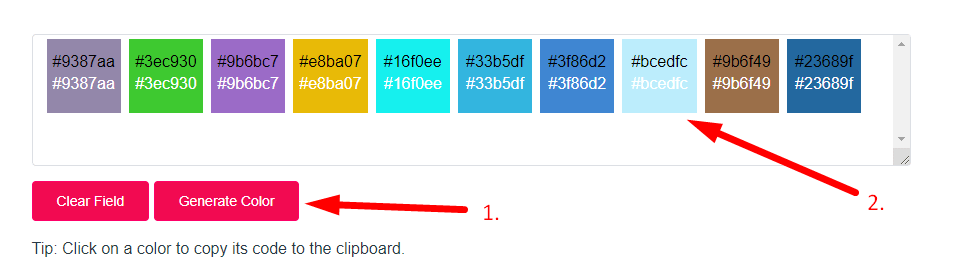
Tip: Click on a color to copy its code to the clipboard.
How to use this Random Color Generator Tool?
How to use Yttags's Random Color Generator?
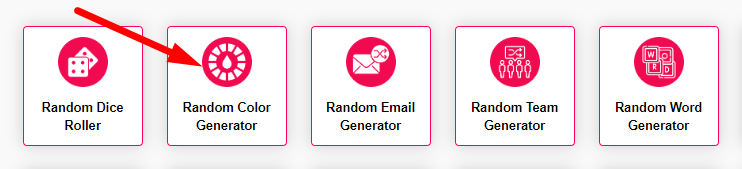
- Step 1: Select the Tool

- Step 2: Click On Generate Color Button And Check Your Random Color Generator Result

A virtual color wheel to randomly pick a color. ➤ Random color generator which outputs hex code, RGB and HSL. Supports 16.8 million colors to choose from, or limited palletes of 3, 6, or 12 colors distant from each other - suitable for randomly assigning colors to players in a game. Red or blue, red or black, black or white generator. Two color generator, three color generator and multiple colors up to 12 supported.
If you want to link to Random Color Generator page, please use the codes provided below!

FAQs for Random Color Generator
What is a Random Color Generator?
A Random Color Generator is a software tool or program that generates random color values, often in the form of hexadecimal codes, RGB values, or color names. It is commonly used in design, web development, and artistic applications to inspire or select colors for various projects.
How do you generate random color codes?
Random color codes can be generated by using programming languages or software tools that generate random numbers within the valid range of color representations, such as RGB (Red, Green, Blue) or hexadecimal values, and then formatting those values into a valid color code.
How to generate random rgb color js?
In JavaScript, you can generate a random RGB color using the following code:
```javascript
const randomColor = `rgb(${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)}, ${Math.floor(Math.random() * 256)})`;
```
This code creates a random RGB color with red, green, and blue values ranging from 0 to 255.
How do you set a color scheme?
To set a color scheme, choose a consistent palette of colors for use in a design or project, considering factors like aesthetics, brand identity, accessibility, and the emotional impact of colors. This scheme typically involves selecting a primary color and complementary or contrasting colors to create a visually cohesive and appealing look.
Which color scheme is used in design?
Various color schemes are used in design, but some common ones include:
1. Monochromatic: Uses different shades and tints of a single color.
2. Analogous: Combines colors that are adjacent to each other on the color wheel.
3. Complementary: Pairs colors that are opposite each other on the color wheel for strong contrast.
4. Triadic: Uses three evenly spaced colors on the color wheel for balance.
5. Split-Complementary: Combines a base color with two adjacent complementary colors.
Designers choose the scheme based on the project's goals, mood, and target audience.