SVG to Data URI converter
Copy and Paste or drag the SVG code below and generate the data URI that should work cross-browser.
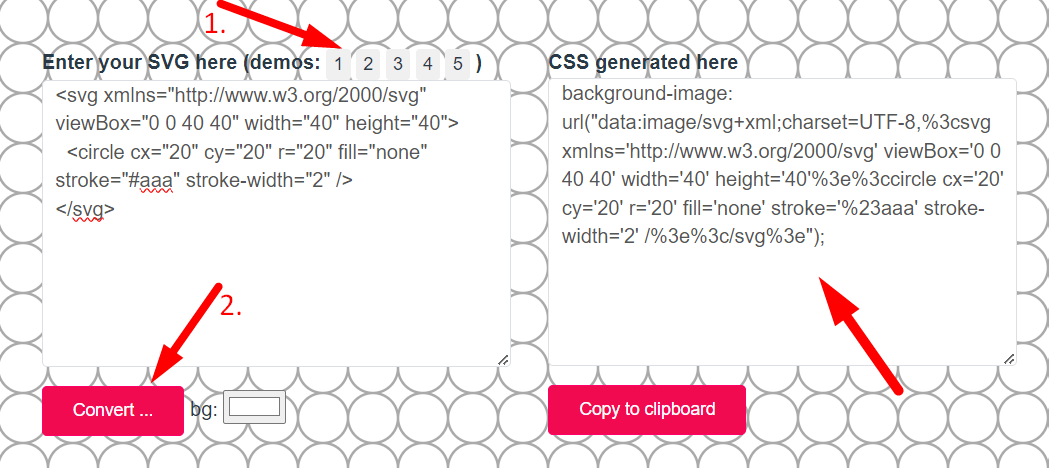
Enter your SVG here (demos:
)
bg:
CSS generated here
How to use this SVG to Data URI converter Tool?
How to use Yttags's SVG to Data URI converter?
- Step 1: Select the Tool

- Step 2: paste your SVG text into the textbox And Press The Convert Button And Check Your SVG to Data URI converter Result

If you want to link to Svg To Data Uri Converter page, please use the codes provided below!

FAQs for SVG to Data URI converter
What is an SVG to Data URI converter?
An SVG to Data URI converter converts SVG (Scalable Vector Graphics) images into base64-encoded data URIs, allowing them to be embedded directly into HTML or CSS.
How to convert SVG to Data URI converter?
To convert SVG to Data URI, you can use online tools or encode the SVG file into base64 format and prepend "data:image/svg+xml;base64," before the encoded data.
How does the converter work?
The converter encodes the SVG image's binary data into base64 format and adds the appropriate data URI header, allowing it to be displayed without the need for separate image files.
How do I use a Data URI in my HTML or CSS?
Insert the Data URI directly into your HTML using the ![]() tag for images or within your CSS using url(data:image/svg+xml;base64,...) for background images.
tag for images or within your CSS using url(data:image/svg+xml;base64,...) for background images.
Can Data URIs be used for all SVG images?
Yes, Data URIs work for all SVG images, but they're most beneficial for smaller icons or images due to the potential increase in page size.